Halo selamat Pagi , Pada kesempatan kali ini saya akan melanjutkan artikel saya yang sebelumnya tentang perancangan sketchflow , yang bisa kalian lihat pada link Merancang Aplikasi Windows Phone 8 Berbasis RSS feed (bag2)
setelah merancang skecthflow , mari kita mulai kodiing yeay , ini terdengar menyeramkan pada awalnya tapi setelah di bantu dengan tools dari Microsoft bernama Microsoft Visual Studio , maka koding is easy , yuk kita buka visual studio kita
tampilan awal dari visual studio adalah seperti gambar di atas :)
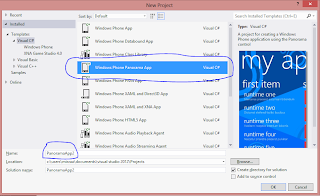
setelah itu mari klik FILE > New Project maka akan muncul tampilan seperi ini
Pilih Windows Phone panorama App, lalu jangan lupa mengganti nama dari projek kalian menjadi sesuai dengan nama aplikasi yang akan kalian buat , lalu Klik OK
Gambar di atas adalah tampilan awal dari panorama apps developing
pada bagian sebelah kiri terapat simulasi langsung tntang aplikasi yang sedang kita rancang , dan sebelah kanan adalah barisan kode XAML yang berfungsi sebagai struktur utama dari halaman aplikasi kita ,
ubah header panorama di bagian
<phone:Panorama Title="<nama Header> "
misal saja saya menamai headernya dengan RSS reader maka kode nya
<phone:Panorama Title="<RSS Reader> "
lalu klik save , dan hasilnya akan berubah pada bagian design apps
Yep, Judul Header Telah Berubah ,
Nah begitulah cara kerja dari microsoft Visual Studio , mudah bukan ?
Tetap semangat nge-Develop yaa , pada postingan selanjtunya saya akan mengajarkan membuat Hubtile pada Panorama Desain
Selamat Malam





Tidak ada komentar:
Posting Komentar