Selamat siang kali ini saya akan mencoba menjelaskan tentang pembuatan Splashcreen dari windows phone 8 apps ,
sebelumnya , splashscreen adalah sebuah sesi loading pada saat apps akan segera di mulai , maka apps akan memunculkan gambar sementara , sebenarnya pada windows phone 8 , sudah tidak di butuhkan lagi splashcreen , karena waktu load nya yang sangat cepat , namun sebagai sarana identitas aplikasi maka, ada baiknya seorang developer wp8 membuat splashcreen dari aplikasi mereka
apa saja yang di butuhkan ?
1. PC
2. Software desain
3. Visual Stuido 2012 for windows phone
langkah2 nya adalah sbb :
1. Buat sebuah gambar yang mengidentitaskan aplikasi kalian dengan ukuran 1200 x 800 pixel pada software software pengolah gambar seperti adobe photoshop atau aplikasi lainya
2. Setelah itu save dengan nama SplahscreenImage.jpg lalu taruh di direktori project kalian dengan cara mend drag nya ke visual studio 2012
yap selsai sudah ,
semoga bermanfaat !
Kamis, 25 Juli 2013
Membuat Splashscreen Pada windows Phone 8 apps
Label:
aditya mirza,
panorama UI,
splashcreen,
windowsphone,
wp8
Rabu, 24 Juli 2013
Membuat Logo Aplikasi Windows Phone
Selamat Malam , kali ini saya akan mencoba menjelaskan bagaimana cara membuat logo untuk aplikasi windows phone 8 .
pertama tama yang diperlukan adalah
1. PC
2. Mouse (optional)
3. Software Pengolah Gambar cth: Adobe Photoshop
Setelah semua komponen di atas sudah tersedia mari kita pelajari berapa ukuran dari logo yang akan kita buat
1. Ukuran Logo harus 300 x 300 Pixel
2. Diusahakan Bersudut Kotak , karena desain dari wp8 menggunakan modern UI
Mari kita Buat logo nya
1. Buat Logo yang kamu inginkan pada software khusus desain gambar seperti adobe photoshop, paint, atau adobe ilustrator dll, dengan ukuran yang telah di jelaskan sebelumnya yaitu 300 x 300 pixel
2. Save logo kalian dengan format .png
3. Buka project wp8 yang akan kalian tambahkan logo nya
4. pada bagian solution explorer buka appmanifest.xaml lalu pada bagian bawah terdapat Field pengisisan Logo ,
5. Upload logo yang telah kalian buat sebelumnya untuk ukuran small dan medium
setelah itu build kembali project kalian
Selesai Sudah sharing ilmu kali ini , semoga bermanfaat !
pertama tama yang diperlukan adalah
1. PC
2. Mouse (optional)
3. Software Pengolah Gambar cth: Adobe Photoshop
Setelah semua komponen di atas sudah tersedia mari kita pelajari berapa ukuran dari logo yang akan kita buat
1. Ukuran Logo harus 300 x 300 Pixel
2. Diusahakan Bersudut Kotak , karena desain dari wp8 menggunakan modern UI
Mari kita Buat logo nya
1. Buat Logo yang kamu inginkan pada software khusus desain gambar seperti adobe photoshop, paint, atau adobe ilustrator dll, dengan ukuran yang telah di jelaskan sebelumnya yaitu 300 x 300 pixel
2. Save logo kalian dengan format .png
3. Buka project wp8 yang akan kalian tambahkan logo nya
4. pada bagian solution explorer buka appmanifest.xaml lalu pada bagian bawah terdapat Field pengisisan Logo ,
5. Upload logo yang telah kalian buat sebelumnya untuk ukuran small dan medium
setelah itu build kembali project kalian
Selesai Sudah sharing ilmu kali ini , semoga bermanfaat !
Label:
aditya mirza,
Aplikasi,
Logo wp,
RSS feed apps,
sepatu usang,
syahid,
Windows,
windowsphone,
wp8
Sabtu, 20 Juli 2013
Membuat RSS feed Page Sederhana pada Wp8
Selamat Pagi kawan , kali ini saya akan mencoba menjelaskan tentang membuat sebuah RSS feed sederhana pada sebuah Application Page yang ada di windows phone 8
check this out !
1. Buat projek baru di micrsoft visual studio berenjeni windows phone apps
2. Tambahkan Refference System.ServiceModel.Syndycation
caranya , pada bagian solution explorer ada tulisan reference klik kanan add reference
lalu klik browse , dan pergi ke direktoi
C:\Program Files (x86)\Microsoft SDKs\Silverlight\v4.0\Libraries\Client
cari file .dll bernama System.ServiceModel.Syndycation klik Add , kemudian klik Ok ,
setelah selesai menambahkan reference mari kita mulai membuat rss sederhana
tulisakan kode ini pada bagian bawah dari <!--layout root ....>
<Grid x:Name="LayoutRoot" >
<Grid.Background>
<ImageBrush ImageSource="/Assets/AlignmentGrid.png"/>
</Grid.Background>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="Contoh" Margin="121,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}" Foreground="#FF0202FF"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="0,0,12,0">
<Button Content="Muat Berita" Height="72" HorizontalAlignment="Left" Margin="136,0,0,0" Name="loadFeedButton" VerticalAlignment="Top" Width="195" Click="loadFeedButton_Click" BorderBrush="Blue" Foreground="Blue" />
<ListBox Name="feedListBox" Height="468" HorizontalAlignment="Left" Margin="20,100,0,0" VerticalAlignment="Top" Width="444" ScrollViewer.VerticalScrollBarVisibility="Auto" SelectionChanged="feedListBox_SelectionChanged" Foreground="Blue">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel VerticalAlignment="Top">
<TextBlock TextDecorations="Underline" FontSize="24" Name="feedTitle" TextWrapping="Wrap" Margin="12,0,0,0" HorizontalAlignment="Left" Foreground="{StaticResource PhoneAccentBrush}" Text="{Binding Title.Text, Converter={StaticResource RssTextTrimmer}}" />
<TextBlock Name="feedSummary" TextWrapping="Wrap" Margin="12,0,0,0" Text="{Binding Summary.Text, Converter={StaticResource RssTextTrimmer}}" />
<TextBlock Name="feedPubDate" Foreground="{StaticResource PhoneSubtleBrush}" Margin="12,0,0,10" Text="{Binding PublishDate.DateTime}" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Border BorderBrush="{StaticResource PhoneSubtleBrush}" BorderThickness="1" Height="2" HorizontalAlignment="Left" Margin="20,88,0,0" Name="border1" VerticalAlignment="Top" Width="438" />
</Grid>
</Grid>
setelah itu maka akan tampil di bagian desain penampakanya seperti ini
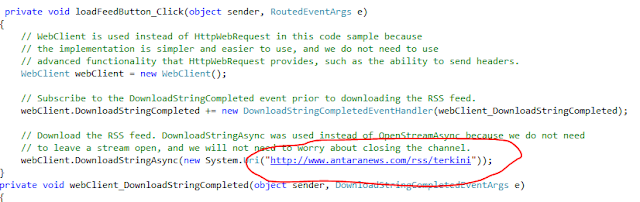
kurang lebih seperti itulah penulisan nya , setelah itu , perlu di perhatikan pada bagian xaml.cs ini kita wajib mengisikan alamat RSS yang nantinya akan kita tampilkan di application page kita ,maka dari itu tambahkan url nya pada bagian seperti gambar di bawah ini
sebagai contoh saya menggunakan RSS feed dari antara news , maka url nya harus seperti yang tetrtera pada gambar di atas ,
setelah itu jalankan apps dengan menekan F5 maka akan tampil seperti gambar di bawah ini
check this out !
1. Buat projek baru di micrsoft visual studio berenjeni windows phone apps
2. Tambahkan Refference System.ServiceModel.Syndycation
caranya , pada bagian solution explorer ada tulisan reference klik kanan add reference
lalu klik browse , dan pergi ke direktoi
C:\Program Files (x86)\Microsoft SDKs\Silverlight\v4.0\Libraries\Client
cari file .dll bernama System.ServiceModel.Syndycation klik Add , kemudian klik Ok ,
setelah selesai menambahkan reference mari kita mulai membuat rss sederhana
tulisakan kode ini pada bagian bawah dari <!--layout root ....>
<Grid x:Name="LayoutRoot" >
<Grid.Background>
<ImageBrush ImageSource="/Assets/AlignmentGrid.png"/>
</Grid.Background>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="Contoh" Margin="121,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}" Foreground="#FF0202FF"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="0,0,12,0">
<Button Content="Muat Berita" Height="72" HorizontalAlignment="Left" Margin="136,0,0,0" Name="loadFeedButton" VerticalAlignment="Top" Width="195" Click="loadFeedButton_Click" BorderBrush="Blue" Foreground="Blue" />
<ListBox Name="feedListBox" Height="468" HorizontalAlignment="Left" Margin="20,100,0,0" VerticalAlignment="Top" Width="444" ScrollViewer.VerticalScrollBarVisibility="Auto" SelectionChanged="feedListBox_SelectionChanged" Foreground="Blue">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel VerticalAlignment="Top">
<TextBlock TextDecorations="Underline" FontSize="24" Name="feedTitle" TextWrapping="Wrap" Margin="12,0,0,0" HorizontalAlignment="Left" Foreground="{StaticResource PhoneAccentBrush}" Text="{Binding Title.Text, Converter={StaticResource RssTextTrimmer}}" />
<TextBlock Name="feedSummary" TextWrapping="Wrap" Margin="12,0,0,0" Text="{Binding Summary.Text, Converter={StaticResource RssTextTrimmer}}" />
<TextBlock Name="feedPubDate" Foreground="{StaticResource PhoneSubtleBrush}" Margin="12,0,0,10" Text="{Binding PublishDate.DateTime}" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Border BorderBrush="{StaticResource PhoneSubtleBrush}" BorderThickness="1" Height="2" HorizontalAlignment="Left" Margin="20,88,0,0" Name="border1" VerticalAlignment="Top" Width="438" />
</Grid>
</Grid>
setelah itu maka akan tampil di bagian desain penampakanya seperti ini
yap kita telah berhasil membuat interface dari simple apps rss reader kita ,
langkah selanjutnya double klik pada button muat berita
maka file xaml.cs akan terbuka
lalu tambahkan
using System.IO;
using System.ServiceModel.Syndication;
using System.Xml;
using Microsoft.Phone.Tasks;
pada bagian teratas dari xaml.cs nya
setelah itu masukan kode ini di bagian class nya
setelah Initial component ()
private void loadFeedButton_Click(object sender, RoutedEventArgs e)
{
// WebClient is used instead of HttpWebRequest in this code sample because
// the implementation is simpler and easier to use, and we do not need to use
// advanced functionality that HttpWebRequest provides, such as the ability to send headers.
WebClient webClient = new WebClient();
// Subscribe to the DownloadStringCompleted event prior to downloading the RSS feed.
webClient.DownloadStringCompleted += new DownloadStringCompletedEventHandler(webClient_DownloadStringCompleted);
// Download the RSS feed. DownloadStringAsync was used instead of OpenStreamAsync because we do not need
// to leave a stream open, and we will not need to worry about closing the channel.
webClient.DownloadStringAsync(new System.Uri("http://www.antaranews.com/rss/terkini"));
}
private void webClient_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
{
if (e.Error != null)
{
Deployment.Current.Dispatcher.BeginInvoke(() =>
{
// Showing the exact error message is useful for debugging. In a finalized application,
// output a friendly and applicable string to the user instead.
MessageBox.Show(e.Error.Message);
});
}
else
{
// Save the feed into the State property in case the application is tombstoned.
this.State["feed"] = e.Result;
UpdateFeedList(e.Result);
}
}
// This method determines whether the user has navigated to the application after the application was tombstoned.
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
// First, check whether the feed is already saved in the page state.
if (this.State.ContainsKey("feed"))
{
// Get the feed again only if the application was tombstoned, which means the ListBox will be empty.
// This is because the OnNavigatedTo method is also called when navigating between pages in your application.
// You would want to rebind only if your application was tombstoned and page state has been lost.
if (feedListBox.Items.Count == 0)
{
UpdateFeedList(State["feed"] as string);
}
}
}
// This method sets up the feed and binds it to our ListBox.
private void UpdateFeedList(string feedXML)
{
// Load the feed into a SyndicationFeed instance
StringReader stringReader = new StringReader(feedXML);
XmlReader xmlReader = XmlReader.Create(stringReader);
SyndicationFeed feed = SyndicationFeed.Load(xmlReader);
// In Windows Phone OS 7.1, WebClient events are raised on the same type of thread they were called upon.
// For example, if WebClient was run on a background thread, the event would be raised on the background thread.
// While WebClient can raise an event on the UI thread if called from the UI thread, a best practice is to always
// use the Dispatcher to update the UI. This keeps the UI thread free from heavy processing.
Deployment.Current.Dispatcher.BeginInvoke(() =>
{
// Bind the list of SyndicationItems to our ListBox
feedListBox.ItemsSource = feed.Items;
loadFeedButton.Content = "Perbaharui";
});
}
// The SelectionChanged handler for the feed items
private void feedListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ListBox listBox = sender as ListBox;
if (listBox != null && listBox.SelectedItem != null)
{
// Get the SyndicationItem that was tapped.
SyndicationItem sItem = (SyndicationItem)listBox.SelectedItem;
// Set up the page navigation only if a link actually exists in the feed item.
if (sItem.Links.Count > 0)
{
// Get the associated URI of the feed item.
Uri uri = sItem.Links.FirstOrDefault().Uri;
// Create a new WebBrowserTask Launcher to navigate to the feed item.
// An alternative solution would be to use a WebBrowser control, but WebBrowserTask is simpler to use.
WebBrowserTask webBrowserTask = new WebBrowserTask();
webBrowserTask.Uri = uri;
webBrowserTask.Show();
}
}
}
sebagai contoh saya menggunakan RSS feed dari antara news , maka url nya harus seperti yang tetrtera pada gambar di atas ,
setelah itu jalankan apps dengan menekan F5 maka akan tampil seperti gambar di bawah ini
Yappp Selamat Kamu berhasil membuat Aplikasi RSS pertama kamu !
Label:
aditya mirza,
Aplikasi,
RSS,
RSS feed apps,
windowsphone,
wp8
Jumat, 19 Juli 2013
Emulator Windows Phone 8
Selamat Sore sahabat , pada sore hari ini saya akan mencoba menjelaskan tentang emulator yang ada di microsoft visual studio for windows phone , ada yang sudah tau kah ? atau ada yang belum tau sama sekali ? yuk kita lihat fitur2 apa saja yang bisa kita dapat
1. Windows Phone Emulator Adalah ?
pernah membayangkan atau memimpikan mempunyai suatu device canggih tanpa harus membeli nya ? ya ini jawabanya , windows phone emulator adalah aplikasi desktop yang mensimulasikan sebuah windows phone asli menjadi sebuah aplikasi desktop , fungsi utama nya adalah sebagai sarana bagi para developer untuk mencoba / mendebug / me-run program program yang telah mereka buat secara langsung seperti dengan handheld windows phone sungguhan ! penasaran seperti apa ? nih saya kasih screenshotnya
2. Sistem Requirements
Spesifikasi minimal untuk bisa menjalankan sebuah emulator windows phone adalah
- Memiliki RAM lebih dari 4 GB
- Menggunakan Sistem Operasi Windows 8 64-bit
- Pengaturan Jaringan - Ip address = DHCP , DNS = Automatically
- Harus sudah terinstal Hyper - V Emulator (biasanya 1 paket dengan VS 2012 for WP)
3. Fitur - Fitur dari emulator
- Multiple Screen resolution : WVGA(800x480),WXGA(1280x768),720p(1280x720)
- Networking (koneksi internet)
- Pengaturan Bahasa dan daerah tinggal
- Local Storage (media penyimpanan)
- Camera dan Video
- Location (GPS)
- Accelerometer Simulation
- Multi Touch
- Microphone
- Lockscreen
- Notification
4. Hal - Hal yang tidak bisa di lakukan di emulator
- Compass
- Gyroscope
- Vibration Controller
Yap, selesai sudah Penjabaran singkat saya tentang Emulator Windows Phone 8 , semoga bermanfaat :)
Membuat Hubtile pada Panorama Apps Windows Phone 8
Selamat Pagi kawan , pada kesempatan kali ini saya akan mencoba men-share ilmu saya tentang membuat Hubtile pada panorama Apps di Microsoft Visual Studio 2012 For windows phone
pertama tama buatlah sebuah projek panorama apps baru ,
setelah itu hapus bagian bagian tidak penting dari bagian desain , dengan mengklik delete ,
pertama tama buatlah sebuah projek panorama apps baru ,
setelah itu hapus bagian bagian tidak penting dari bagian desain , dengan mengklik delete ,
sehingga stelah anda mendelete tampilan pada desain akan kosong , dan juga pada bagian .xaml nya hanya terdapat tag <Panorama Item one> two dst...
lalu masukan kode di bawah ini dibawah <panorama item one --> tag
<phone:PanoramaItem Header="Contoh" Foreground="Red" Height="568">
<!--Single line list with text wrapping-->
<Grid Background="" Margin="3,0,48,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="4*"/>
<ColumnDefinition Width="101*"/>
<ColumnDefinition Width="18*"/>
</Grid.ColumnDefinitions>
<HubtileControl:HubTile Grid.Row="0"
Grid.Column="2"
Background="#FF6666E0"
Margin="211,5,-27,5" GroupTag="hubs" Message="Inet" Source="Assets/detik.jpg" Title="Detik" Grid.ColumnSpan="2">
</HubtileControl:HubTile>
<HubtileControl:HubTile Grid.Row="0"
Grid.Column="2"
Background="Yellow"
Margin="17,5,113,5" GroupTag="hubs" Message="KOMPAS" Source="/Assets/kompas.jpg" Title="Kompas">
</HubtileControl:HubTile>
<HubtileControl:HubTile Grid.Row="1"
Grid.Column="2"
Background="#FF6464F0"
Margin="17,0,0,0" GroupTag="hubs" Message="Viva" Source="Assets/Viva.jpg" Title="News" Grid.RowSpan="2" Height="173" VerticalAlignment="Bottom" HorizontalAlignment="Left">
</HubtileControl:HubTile>
<HubtileControl:HubTile
Grid.Column="2"
Background="#FF6464EE"
Margin="211,0,-27,0" GroupTag="hubs" Message="ANTARA" Source="Assets/antara.jpg" Title="Antara" Grid.Row="1" Grid.RowSpan="2" Height="173" VerticalAlignment="Bottom" Grid.ColumnSpan="2">
</HubtileControl:HubTile>
</Grid>
</phone:PanoramaItem>
makan tampilan di desain akan berubah sepeti ini
yap selesai sudah cara membuat Hubtile :D
Label:
aditya mirza,
hubtile,
Windows,
windowsphone,
wp8
Kamis, 18 Juli 2013
Merancang Aplikasi Windows Phone 8 Berbasis RSS feed (bag3)
Halo selamat Pagi , Pada kesempatan kali ini saya akan melanjutkan artikel saya yang sebelumnya tentang perancangan sketchflow , yang bisa kalian lihat pada link Merancang Aplikasi Windows Phone 8 Berbasis RSS feed (bag2)
setelah merancang skecthflow , mari kita mulai kodiing yeay , ini terdengar menyeramkan pada awalnya tapi setelah di bantu dengan tools dari Microsoft bernama Microsoft Visual Studio , maka koding is easy , yuk kita buka visual studio kita
tampilan awal dari visual studio adalah seperti gambar di atas :)
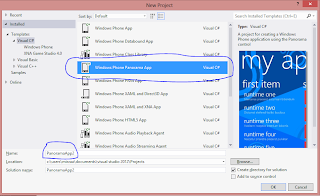
setelah itu mari klik FILE > New Project maka akan muncul tampilan seperi ini
Pilih Windows Phone panorama App, lalu jangan lupa mengganti nama dari projek kalian menjadi sesuai dengan nama aplikasi yang akan kalian buat , lalu Klik OK
Gambar di atas adalah tampilan awal dari panorama apps developing
pada bagian sebelah kiri terapat simulasi langsung tntang aplikasi yang sedang kita rancang , dan sebelah kanan adalah barisan kode XAML yang berfungsi sebagai struktur utama dari halaman aplikasi kita ,
ubah header panorama di bagian
<phone:Panorama Title="<nama Header> "
misal saja saya menamai headernya dengan RSS reader maka kode nya
<phone:Panorama Title="<RSS Reader> "
lalu klik save , dan hasilnya akan berubah pada bagian design apps
Yep, Judul Header Telah Berubah ,
Nah begitulah cara kerja dari microsoft Visual Studio , mudah bukan ?
Tetap semangat nge-Develop yaa , pada postingan selanjtunya saya akan mengajarkan membuat Hubtile pada Panorama Desain
Selamat Malam
Label:
aditya mirza,
Aplikasi,
panorama,
panorama UI,
RSS,
Windows,
windowsphone,
wp8
Merancang Aplikasi Windows Phone 8 Berbasis RSS feed (bag2)
Malam sobat , sehat kan ? harus sehat terus ya , karena sebentar lagi saya akan men-share ttg Membuat Aplikasi windows phone 8 ttg RSS feed, ini adalah postingan kedua saya , jika kalian belum membaca bagian pertama dari postingan ini kalian bisa pergi ke Merancang Aplikasi Windows Phone 8 Berbasis RSS feed (bag1) disitu bakalan di jelasin hal hal yang harus di persiapkan dan juga diperlihatkan screenshot dari aplikasi bernama NewsLine buatan saya :D
tanpa panjang lebar kita mulai saja sesi kedua ini :D
Hal pertama yang harus kalian lakukan adalah Concepting , yaitu membuat sebuah sketchflow atau alur atau cara main atau aturan atau protokoler dari aplikasi yang akan kalian buat , nah karena kali ini saya membuat sebuah aplikasi berbasis RSS feed maka skecthflow saya sbb:
1. Sebuah aplikasi dengan desain panorama
tanpa panjang lebar kita mulai saja sesi kedua ini :D
Hal pertama yang harus kalian lakukan adalah Concepting , yaitu membuat sebuah sketchflow atau alur atau cara main atau aturan atau protokoler dari aplikasi yang akan kalian buat , nah karena kali ini saya membuat sebuah aplikasi berbasis RSS feed maka skecthflow saya sbb:
1. Sebuah aplikasi dengan desain panorama
2. Terdapat 2 Item Panorama
- item panorama 1 :Nasional : memuat 4 buah hubtile yang berisikan logo logo dari situs berita di Indonesia
kurang lebih seperti ini lah :D
-item panorama 2 : Internasional : memuat 4 buah hubtile yang berisikan logo2 dari situs berita Internasional
3. Terdapat satu menu tambahan yaitu "Tentang & Bantuan" di tandai dengan icon "?"
Yap begitulah sketchflow yang saya rancang sebelum saya memulai membuat / mendevelop aplikasi saya
bagaimana dengan kalian ? Segera Siapkan Skecthflow Kalian ! pada postingan saya yang selanjutnya akan saya share mengenai sebuah aplikasi berbasis RSS sederhana , nantikan ! :))
Label:
aditya mirza,
NewsLine,
panorama,
panorama UI,
windowsphone,
wp8
Merancang Aplikasi Windows Phone 8 Berbasis RSS feed (bag1)
Selamat pagi ! apakabar kawan kawan semua , semoga sehat selalu ya, kesempatan kali ini saya akan mencoba menjelaskan pembuatan aplikasi saya yang bernama newsline
Aplikasi yang saya buat ini adalah Aplikasi berbasis windows phone 8 , menggunakan bahasa pemrograman C# dan juga sedikit bahasa Xml atau xaml
apa fungsi dari aplikasi saya ?
Newsline adalah sebuah aplikasi berbasis windowsphone 8 yang fungsinya
1. Menampilkan RSS feed dari berbagai situs berita di Indonesia Maupun Mancanegara
2. Membaca berita semudah membaca garis (Line)
3.Desain dibuat se menarik mungkin sehingga pembaca tidak bosan
4. Support untuk semua jenis windows phone 8 mobile
5. Free
Tampilan utama dari aplikasi saya adalah sebgi berikut
Aplikasi yang saya buat ini adalah Aplikasi berbasis windows phone 8 , menggunakan bahasa pemrograman C# dan juga sedikit bahasa Xml atau xaml
apa fungsi dari aplikasi saya ?
Newsline adalah sebuah aplikasi berbasis windowsphone 8 yang fungsinya
1. Menampilkan RSS feed dari berbagai situs berita di Indonesia Maupun Mancanegara
2. Membaca berita semudah membaca garis (Line)
3.Desain dibuat se menarik mungkin sehingga pembaca tidak bosan
4. Support untuk semua jenis windows phone 8 mobile
5. Free
Tampilan utama dari aplikasi saya adalah sebgi berikut
Lihat menarik bukan ? yap begitulah tampilan awal dari Aplikasi saya , berniat membuat aplikasi serupa ? pada sesi selanjutnya saya akan membahasnya tapi sebelum melangkah lebih jauh sebaiknya kalian membaca postingan saya tentang Alat perang Developer Windows Phone 8 , jika kalian sudah membacanya tinggal tunggu postingan selanjutnya dari saya ! Terimakasih ! :D
Label:
aditya mirza,
NewsLine,
windowsphone,
wp8
Rabu, 17 Juli 2013
Membuat Aplikasi Panorama Pada Windows Phone 8
Assalamualaikum , selamat malam ! bagaimana kabar kalian ? sehat kan . pada kesempatan kali ini saya mau mencoba menjelaskan proses pembuatan aplikasi Panorama sederhana pada WP8 (Windows Phone 8) , langsung saja kita mulai :) check This Out !
Gambar di atas adalah contoh gambar Design Panorama UI, saya akan menjelaskan komponen komponen yang ada pada pnorama UI di WP8 ,
pada gambar di atas terlihat sebuah contoh panorama apps, ada bagian yang tersorot dinamakan visible screen area yaitu area dari sebuah panorama image yang terlihat ,
sedangkan gambar di atas adalah gambar contoh panorama application terdapat title , panorama header m dan juga item item dari panorama itu sendiri , yaitu first item , second item dan third item
begtulah bentuk umum dari panorama apps semoga bermanfaat !
Label:
panorama,
panorama UI,
Windows,
windowsphone,
wp8
Minggu, 14 Juli 2013
Alat Perang Developer Windows Phone 8
Malam , teman2 hari ini saya
mencoba menejelaskan pengalaman saya ketika saya mendapatkan keistimewaan dari
MSP jadetabek untuk menghadapi Commitment Review yang di adakan oleh MSP
Commitment Review yang di berikan
kepada saya oleh MSP adalah mebuat sebuah aplikasi berbasis windwos phone atau
aplikasi berbasis windows8, masing kandidat berhak memilih salah satu jenis
aplikasi yang akan di buat , nah pada kesempatan kali ini saya memutuskan untuk
membuat aplikasi berbasis windows phone 8 , sebelum melangkah lebih jauh pada
postingan blog saya yang kali ini saya mau menjelaskan kira apa saja sih yang
di butuhkan seorang developer windows phone 8 atau bahasa gaulnya “ALAT PERANG”
Developer Windows Phone 8 – Check This Out !!
1.
1. Laptop / PC (support windows 8)
1. Laptop / PC (support windows 8)
Ini merupakan
modal utama seorang Developer windows phone 8 , yap betul sekali ! Untuk dapat
memulai nge-develop aplikasi di windows 8 itu kita harus menggunakan Sebuah
Laptop/PC yang telah terinstall Windows 8 , karena apa , karena eh karena ,
ternyata Alat perang selanjutnya yakni Visual Studio Express For Windows Phone
8 hanya bisa di Install di Windows 8 , Hal ini pada mulanya membuat saya sangat
kesulitan karena , saya sudah terlanjur cinta dengan Windows 7 tapi ternyata
Semua ini ada alasanya, karena emulator yang nanti di gunakan pun sudah
berbasis Windows Phone 8 yang menganut Metro Design ,Maka Dari itulah Wajib
Develop DI 8 bukan di 7 J
2.
2. Microsoft Visual Studio Express 2012 for Windows Phone

Nah Masuk di
poin nomer dua nih , alat perang kita selanjutnya Visual Studio , kenapa visual
Studio ? karena ini aplikasi Microsoft , hehehe
bagi mastah mastah pembuat aplikasi jaman dulu mereka sangat berjuang
bahkan hanya untuk memunculkan satu button or tulisan di program mereka itu
butuh kerja keras ekstra , harus koding se-abreg abreg tapi ketika era GUI
Programming sudah di mulai , maka para developer di manjakan dengan asiknya
membuat aplikasi dengan GUI programming , ya Pallete Pallete di sediakan button
/ label / teksbox tinggal drag and drop , hmm sisanya paling programmer Cuma ngurusin
Logic dari si apps yang pengen dia buid , udah setelah itu design dikit2 then
Voila ! jadi deh aplikasi , mungkin di postingan selanjutnya saya bakalan
ngejelasin vitur2 Visual Studio lebih lengkap J
. Oh iya untuk mendapatkan Visual Studio Kalian bisa mendownload langsung di
link http://www.microsoft.com/visualstudio/eng/products/visual-studio-express-products
Bisa langung download
di link di atas, trus kalo kalian install selesai .
3.
3. Blend for Visual Studio 2012 & Adobe Photoshop Cs.5
Kalo saya bilang
sih “DESIGN IS NUMERO UNO” hihi, kenapa ? karena ketika suatu aplikasi di
buat , dan kemudian di install atau di download oleh orang lain , yang pertama
merasakan kedahsyatan aplikasi itu adalah mata sang pengguna, pasti langsung terpana
kalo liat desain nya keren , bagus ,rapi dsb , tapi kalo desain nya acakadul
berantakan , pasti orang juga malas menggunakan aplikasi kita , RIGHT ? nah
maka dari itu kita membutuhkan Alat perang ini , atau jika kalian sudah
mempunyai seorang designer itu lebih mudah , tinggal bilang ini itu, trus atur
sket nya , and si designer langsung buat , tapi kalo buat All – In – One Developer
seperti saya , dua software di atas sangat membantu pengerjaan dan pembuatan
aplikasi wp8 saya , pada blend kita bisa men-desain aplikasi kita mulai dari
font, ukuran font, warna teks , background , gambar , background dll. Semuanya terintegrasi
dengan visual studio jadi singkatnya blend itu asisten nya visual studio lah ,
yang mengurusi masalah2 desaining apps dan juga sket apps kita, sedangkan
photosop , udah pada tau kan ? yap itu adalah aplikasi pengolah gambar yang populer
akhir akhir ini , tapi kalo kita sebagai developer bukan make aplikasi ini Cuma
buat ngilangin jerawat di foto or bikin kulit kita jadi putih > hahah no no
no , kita pake software ini buat bikin logo , bikin background panorama , dll ,
nah karena wp8 itu menganut paham metro UI , maka desain yang kita buat pun
harus mirip-mirip or sesuai dengan metro design . J
4. (Optional)
Windows Phone Device

Nah poin terakhir ini opsional sih , kalian gak mesti ikutin poin terkahir ini , Kenapa harus punya Windows Phone ? karena eh karena, ketika kita membuat aplikasi wp8 dan selesai , kemana kita harus mencoba kalo bukan ke windows phone device ? jeng jeng, jangan langsung panik , ketika kita menginstal Visual Stuido Express for windows phone , otomatis kita telah menginstal “EMULATOR” yaitu sebuah virtual machine dari Windows Phone yang bisa kita run layaknya kita memiliki Windows Phone Sungguhan seperti apa penampakanya ?
Wuhuuuu, kita
punya windows phone … yess , itu dia yang disebut emulator , namun ada kendala
, terkadang emulator sering crush , ketika kita jalanin aplikasi kita, kadang
juga gak bisa konek ke internet , macem macem lah masalahnya , tapi itu Cuma terjadi
beberapa kali kok . nah bagi kalian yang merasa gak nyaman dengan keadaan
seperti ini wajib buat kalian memiliki windows phone device , karena , ada
vitur di visual studio , yang bisa langsung nge-deploy atau merunning aplikasi
kita secara langsung ke windows phone device kita , nah maka dari itu poin ini
saya labeli opsional , toh kalian tidak harus punya , tapi kalo ada yaaa
alangkah baiknya . J
Sabtu, 30 Maret 2013
Windows 8 Wikipedia
Windows 8 adalah nama dari versi terbaru Microsoft Windows, serangkaian sistem operasi yang diproduksi oleh Microsoft untuk digunakan pada komputer pribadi, termasuk komputer rumah dan bisnis, laptop, netbook, tablet PC, server, dan PC pusat media.[3] Sistem operasi ini menggunakan mikroprosesor ARM selain mikroprosesor x86 tradisional buatan Intel dan AMD. Antarmuka penggunanya diubah agar mampu digunakan pada peralatan layar sentuh selainmouse dan keyboard, sehingga Windows 8 di desain untuk perangkat tablet sentuh.
Microsoft secara resmi mengumumkan jadwal perilisan sistem operasi terbaru, Windows 8 pada 26 Oktober 2012, bersamaan dengan peluncuran komputer perdana yang menggunakan Windows 8.[4]
Microsoft telah megeluarkan versi Release Preview, untuk dicoba di seluruh dunia dan di tampung komentar mereka untuk pembangunan Windows 8 menjadi lebih baik [1] Microsoft pun kini telah mengeluarkan Windows 8 Enterprise yang memiliki fitur paling lengkap di antara versi Windows 8 lainnya, seperti layar mulai yang memiliki pilihan latar belakang yang lebih banyak dan penuh warna.
Pada 29 Februari 2012 Microsoft juga telah merilis Versi Consumer Preview sebelum di keluarkannya versi beta pada bulan Maret 2012 [5] Microsoft juga telah merilis Versi Release Preview , ini merupakan versi terakhir percobaan Windows 8, yang tidak akan di utak atik lagi jika tidak ditemukan bug yang terlalu besar.
Daftar isi[sembunyikan] |
[sunting]Sejarah pengembangan
Pengembangan Windows 8 sudah dimulai sebelum Windows 7 diluncurkan[6] tahun 2009. Pada akhir Januari 2011, di Consumer Electronics Show (CES), Microsoft mengumumkan bahwa Windows 8 akan mendukung mikroprosesor ARM selain mikroprosesor x86 dari Intel, AMD danVIA Technologies.[7][8] Tanggal 1 Juni 2011, Microsoft secara resmi meluncurkan antarmuka pengguna baru Windows 8 dan fitur-fitur tambahan lain di Taipei Computex 2011 di Taipei(Taiwan) yang dipresentasikan oleh Mike Angiulo dan di D9 conference in California (United States) by Julie Larson-Green and Microsoft's Windows President Steven Sinofsky.[9][10] Blog"Building Windows 8" yang diluncurkan tanggal 15 Agustus 2011 memaparkan rincian fitur dan proses pengembangan Windows 8.[11]
Microsoft mengungkap sejumlah fitur baru dan pembaruan terhadap Windows 8 pada hari pertama konferensi Build tanggal 13 September 2011.[12] Microsoft merilis Windows 8 Developer Preview (build 8102) pada hari itu juga yang dilengkapi SDK dan peralatan pengembang (seperti Visual Studio Express dan Expression Blend) untuk mengembangkan dengan antarmuka baru Windows 8.[13] Menurut Microsoft, Developer Preview diunduh 535.000 kali dalam kurun 12 jam pertama setelah diluncurkan.[14]Awalnya ditetapkan kedaluwarsa tanggal 11 Maret 2012, pada Februari 2012 tanggal kedaluwarsa Developer Preview diundur hingga 15 Januari 2013.[15]
Tiga peluncuran utama Windows 8 bocor ke publik. Milestone 1, Build 7850, bocor tanggal 12 April 2011.[16] Edisi salinan yang bocor tersebut adalah versi Enterprise. Milestone 2, Build 7955, bocor tanggal 25 April 2011. BSOD (Blue Screen of Death) lamanya digantikan oleh layar hitam baru yang kemudian tidak jadi disertakan.[17] Build ini memperkenalkan UI Ribbon baru di Windows Explorer. Build 7959, dengan perubahan kecil tetapi merupakan versi 64-bit pertama, diluncurkan tanggal 1 Mei 2011. Logo "Windows 7" sementara diganti dengan teks "Microsoft Confidential". Tanggal 17 Juni 2011, build 7989 edisi 64-bit bocor.[18]
Tanggal 13 September 2011, build 8102 (Windows 8 Developer Preview) dirilis ke publik di Konferensi Build Microsoft. Build ini terbuka penuh untuk pertama kalinya dan dilengkapi Start Screen baru, antarmuka pengguna Metro dan sejumlah sampel aplikasi buatan para karyawan magang di Microsoft. Windows Store tidak beroperasi di build ini. Build ini ditujukan pada pengembang yang ingin membuat aplikasi bergaya Metro.
Pada tanggal 29 Februari 2012, Microsoft meluncurkan Windows 8 Consumer Preview, versi beta dari Windows 8, build 8250. Untuk pertama kalinya sejak Windows 95, tombol Start tidak lagi muncul di taskbar, meski layar Start-nya masih harus dibuka dengan mengklik sudut kiri bawah layar dan tombol Start di kotak Charm.[19] Presiden Windows, Steven Sinofsky, mengatakan bahwa lebih dari 100.000 perubahan dilakukan sejak Developer Preview diluncurkan.[19] Sehari setelah diluncurkan, Windows 8 Consumer Preview diunduh lebih dari satu juta kali.[20] Seperti Developer Preview, Consumer Preview dijadwalkan kedaluwarsa tanggal 15 Januari 2013.
Beberapa build lain juga diluncurkan sampai konferensi Japan's Developers Day, ketika Steven Sinofsky mengumumkan bahwa Windows 8 Release Preview (build 8400) akan diluncurkan pada minggu pertama bulan Juni.[21] Tanggal 28 Mei 2012, Windows 8 Release Preview (edisi Standard Simplified Chinese x64, bukan versi spesifik Cina, build 8400) bocor di sejumlah situs web Cina dan BitTorrent.[22] Tanggal 31 Mei 2012, Windows 8 Release Preview diluncurkan ke publik oleh Microsoft.[23]
Sejumlah fitur utama yang dimasukkan di Release Preview adalah aplikasi Sports, Travel, dan News, plus versi Flash Player yang terintegrasi dengan Internet Explorer.[24] Seperti Developer Preview dan Consumer Preview, the Release Preview dijadwalkan kedaluwarsa tanggal 15 Januari 2013.
Pada tanggal 1 Agustus 2012, Windows 8 (build 9200[25]) dirilis dengan nomor build 6.2.9200.16384 .[26] Microsoft berencana mengadakan acara peluncuran pada 25 Oktober 2012[27] dan meluncurkan Windows 8 untuk publik keesokan harinya.[28] Akan tetapi, sehari setelah RTM, salinan versi akhir Windows 8 Enterprise N (untuk pasar Eropa) bocor di Internet, dan beberapa hari kemudian baik versi IA-32 dan x64 Pro dan Enterprise sama-sama bocor.[29][30] Tanggal 15 Agustus 2012, Windows 8 dapat diunduh untuk pelanggan MSDN dan TechNet.[31] Windows 8 tersedia untuk pelanggan Software Assurance pada tanggal 16 Agustus 2012.[32] Windows 8 tersedia untuk pelajar yang berlangganan DreamSpark Premium pada tanggal 22 Agustus 2012, lebih cepat daripada pengumumannya.[33]
Microsoft memulai kampanye iklan Windows 8 dan tablet Surface-nya pada Oktober 2012 dengan iklan televisi pertamanya ditayangkan tanggal 14 Oktober 2012.[34] Anggaran iklan Microsoft untuk sistem operasi ini sebesar US$1,5–1,8 miliar, menjadikan Windows 8 peluncuran produk terbesar sepanjang sejarah Microsoft.[35]
Langganan:
Postingan (Atom)